- Eclipse4 RCP 指南
- 介绍
- 1. 什么是 Eclipse RCP 应用程序?
- 2. Eclipse 体系
- 3. 下载 Eclipse 软件开发包(SDK)
- 4. 练习:创建 RCP 应用程序向导
- 5. 使用运行配置
- 6. 启动配置及 Eclipse 产品
- 7. 常见的启动问题
- 8. Eclipse 4 应用程序模型
- 9. 用户接口模型元素
- 10. 连接模型元素到类和资源
- 11. 模型对象以及运行时应用程序模型
- 12. 特征及产品
- 13. 练习:建立一个插件
- 14. 练习:转换插件为 Eclipse 4 应用程序
- 15. 练习:删除持久化模型数据
- 16. 练习:用户接口建模
- 17. 练习:连接 Part 和 Java 类
- 18. 输入依赖
- 19. 练习:用 Swt 浏览器插件
- 20. 依赖注入介绍
- 21. 依赖注入与注解
- 22. Eclipse 上下文
- 23. 对依赖注入有效的对象
- 24. 用 Annotation 定义行为
- 25. 练习:用 @PostConstruct
- 26. 菜单以及工具条应用程序对象
- 27. Handler 类的依赖注入
- 28. @CanExecute 的执行
- 29. 练习:添加菜单
- 30. 练习:添加一个工具栏
- 31. 视图、弹出以及动态菜单
- 32. 工具栏、工具控制以及下拉工具项
- 33. 更多关于 commands 和 handlers
- 34. 核心表达式用法
- 35. Key 绑定
- 36. 通过右键启动产品
- 37. 关于中文翻译
练习:用户接口建模
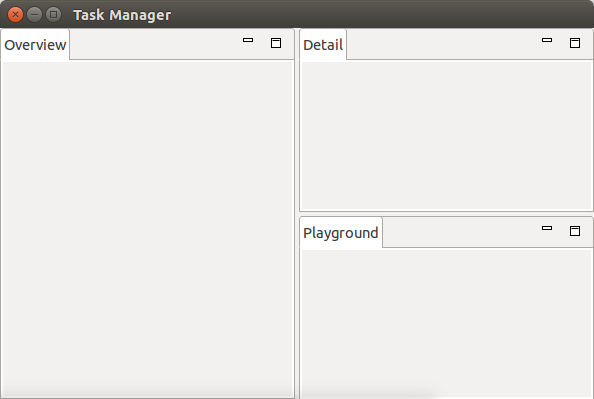
期望的用户接口
在下面的练习中,你将建立你的应用程序的基本用户接口,在本练习的最后,你的用户接口将看起来如下:

打开 Application.e4xmi 文件
在 Application.e4xmi 文件上双击或右击,然后选择Open With → Eclipse 4 模型编辑器来打开 Application.e4xmi 文件。
添加一个透视图
添加一个带有一个透视图的透视图栈到你的应用程序,后面你可以轻易的添加更多。
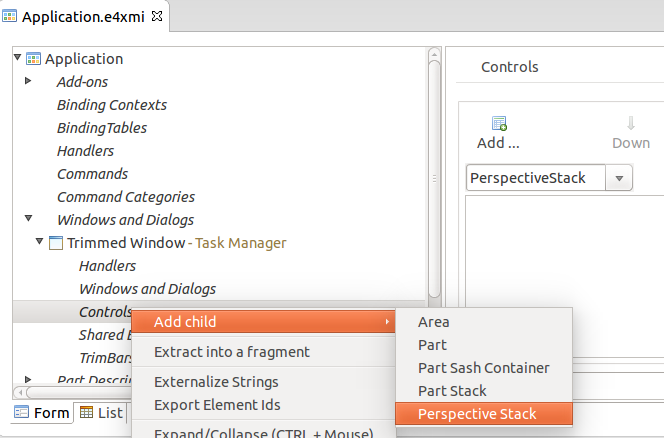
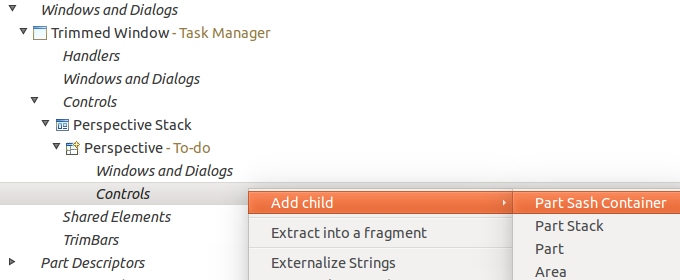
在 Application.e4xmi 文件中导航到你的窗口,选择Controls节点,通过Controls项的上下文菜单添加透视图栈,如下图:

提示:作为上下文菜单的替代方法是用
detail页的添加...按钮来为选择的元素添加子元素。
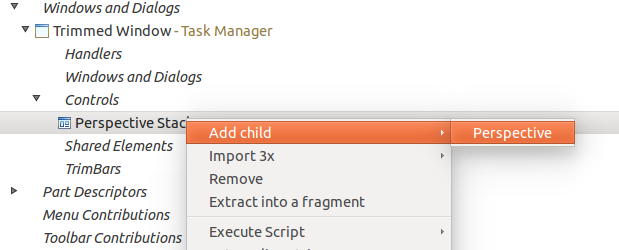
在建立透视图栈之后,添加一个透视图到里面,要么通过上下文菜单,要么通过添加...按钮。

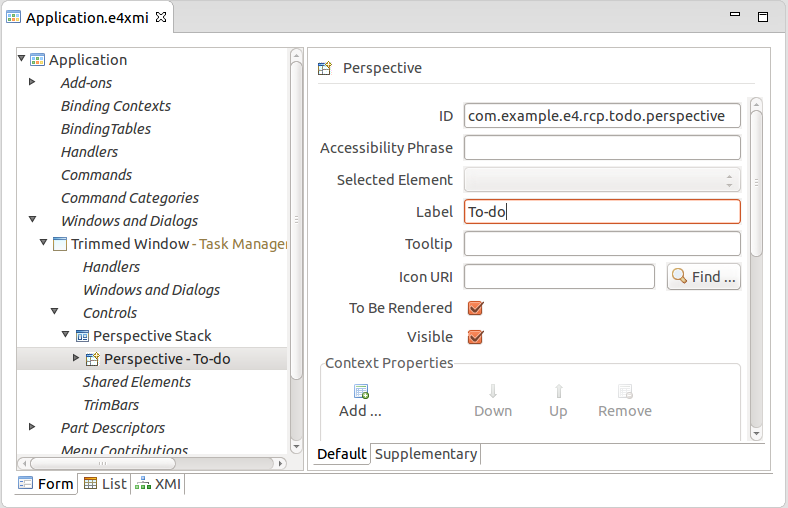
在 Label 字段输入To-do,在 ID 字段输入com.example.e4.rcp.todo.perspective。

添加 Part Sash 以及 Part Stack 容器
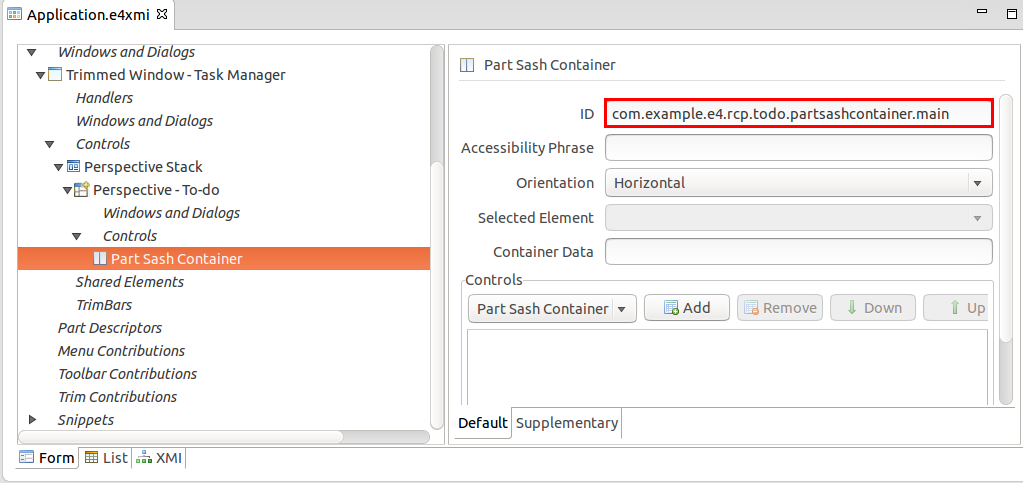
选择在新建的透视图下面的Controls,然后添加一个Part Sash容器元素。

修改它的方向属性为水平,然后在 ID 字段输入com.example.e4.rcp.todo.partsashcontainer.main。

添加一个Part Stack作为 Part Sash 的第一个子元素。
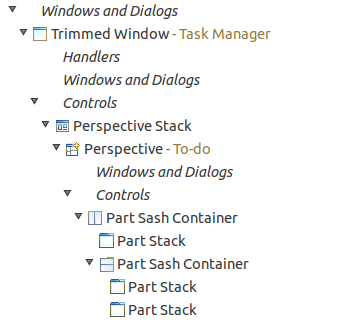
重新选择父 Part Sash 容器,然后添加另一个 Part Sash 容器元素,现在添加了 2 个 Part Stack 到二级 Part Sash 容器。
经过这些修改之后,你的应用程序模型看起来应该类似下面的截图:

建立 Part
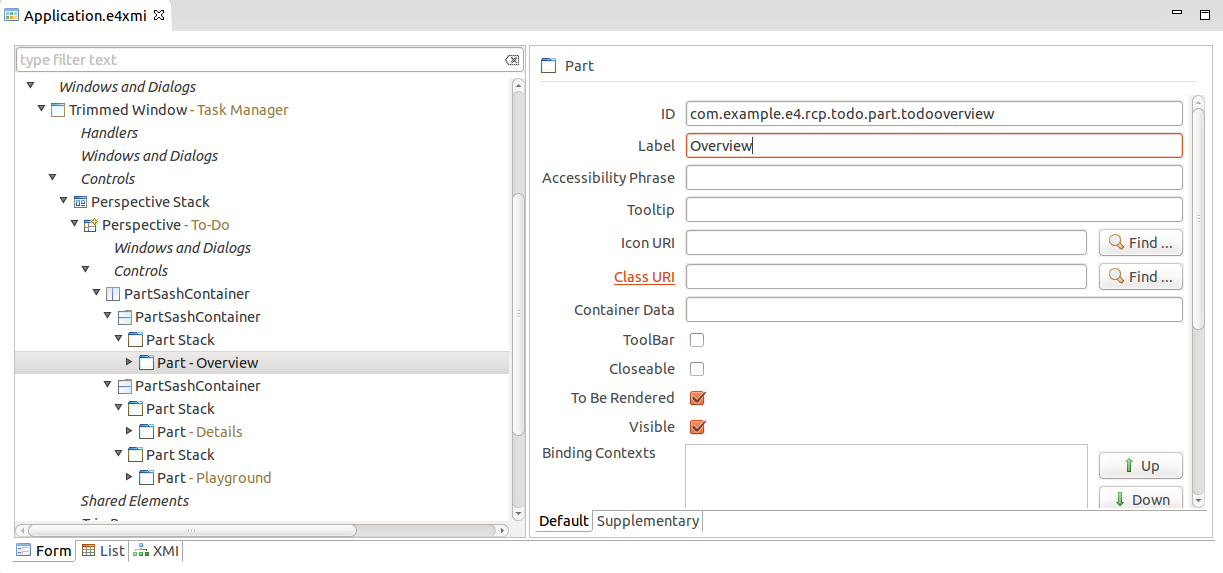
为每个 Part Stack 添加一个 Part 模型元素,Part 的 ID 前缀使用com.example.e4.rcp.todo.part,后缀使用下表,也要讲下表中的 Label 填充到 Part 编辑器中的相应字段。
| ID 后缀 | Label |
|---|---|
| .todooverview | Overview |
| .tododetails | Details |
| .playground | Playground |
最后你的应用程序模型的结构应该类似下面的截图,这个截图也显示了 Overview Part 的详细数据。

验证用户接口
启动你的产品,然后验证用户接口是不是预期效果,如果需要的话重新排列模型元素。模型编辑器支持拖放来重新排列。
也要注意你已经看到了结构,但到目前为止还没有建立任何的 Java 类。